什么是DOM?
当一个网站的页面被浏览器加载时,浏览器会自动根据读取到的网站文件进行创建一个网站页面的文档对象模型,即document object model,简写做DOM;
DOM对象都有哪些呢?
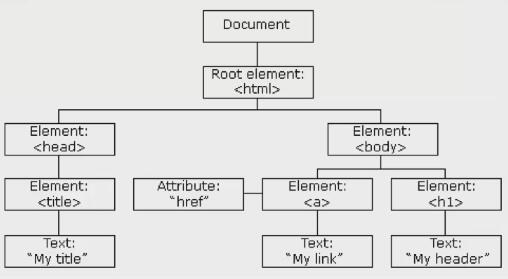
下图大家可以详细的看到,在浏览器创建一个文档模型之后,就会陆续的加载网站的内容,包括网页的html、head、body、以及样式等等。那么这些内容就是DOM的对象,而javascript就是根据这些DOM对象而起的作用。
DOM是如何操作网站的HTML文档的呢?也就是说javascript是如何操作HTML文档的呢?
1. javascript能改变网站页面中的所有HTML元素;
2.javascript能改变网站页面中的所有HTML的属性;
3.javascript能够改变网站页面中的所有CSS样式;
4.javascript能够对网站页面中的所有事件做出反映(添加函数操作和句柄操作);
以上就是关于javascript中DOM的介绍和DOM作用的对象,以及javascript是如何对DOM对象做出改变的。本文由巩义网站建设,郑州网站制作-全栈网络工作室提供,我们还提供巩义网站培训的系统课程,欢迎大家咨询。
未经允许不得转载:郑州网站建设|郑州网站制作|荥阳网站建设|巩义网站建设|网站优化-全栈网络



发表评论:
评论记录: