巩义网站制作中织梦文章页图片相对路径变绝对路径方法
点击数:671

如下图所示,如果想实现这种效果,如何实现呢? 一、添加字段 (后台-系统-SQL命令行工具-执行) ALTER TABLE `dede_arctype` ADD `enname` CHAR( 255 ) NOT NULL DEFAULT ; ALTER TABLE `dede_arctype` ADD `litpic` CHA...
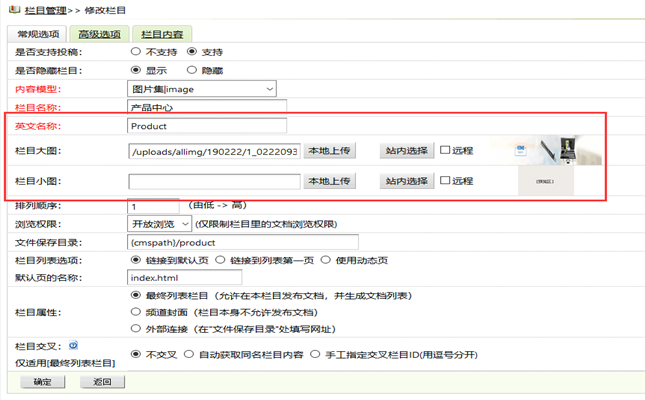
如下图所示,如果想实现这种效果,如何实现呢?

一、添加字段 (后台-系统-SQL命令行工具-执行)
ALTER TABLE `dede_arctype` ADD `enname` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litpic` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litimg` CHAR( 255 ) NOT NULL DEFAULT '';
三、通过以下方式进行调用(调用自己进行调试,很简单)。
{dede:type typeid=1}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:type}
{dede:channel row=7 type=top}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:channel}
{dede:channelartlist row=7 typeid=top}
英文名称:{dede:field.enname/}
栏目大图:{dede:field.litpic/}
栏目小图:{dede:field.litimg/}
{/dede:channelartlist}
{dede:field.typeid function=getToptype(@me,enname)/}
{dede:field.typeid function=getToptype(@me,litpic)/}
{dede:field.typeid function=getToptype(@me,litimg)/}
通过以上短短三步,即可完成使用织梦cms巩义网站制作中,对网站后台栏目添加缩略图、大图、栏目说明的修改。
发表评论:
评论记录: