在网站制作web开发中,经常会听过mvc,mvp,mvvm几个概念,那么他们究竟是什么?在网站制作中,如果理解他们的不同作用及优势?今天,我们已最通俗易懂的文字带大家了解下(这里我们仅针对web开发为例,不介绍应用程序等)。

MVC、MVP、MVVM的工作背景介绍
在一个网站运行过程中,会涉及到网站的具体工作流程,他们的基本工作原理为:在数据库获取信息,后台编程语言通过对数据进行处理渲染,最终呈现在浏览器界面中。
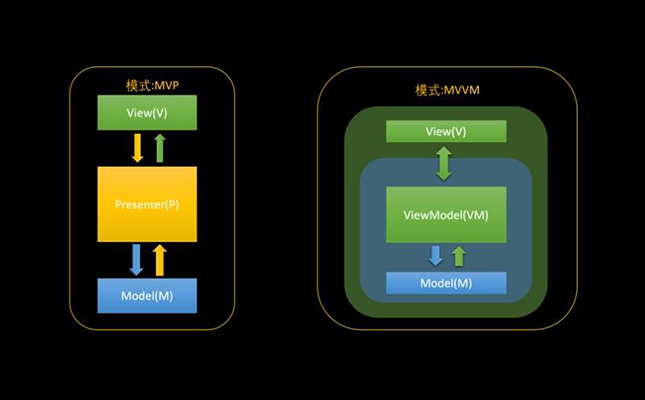
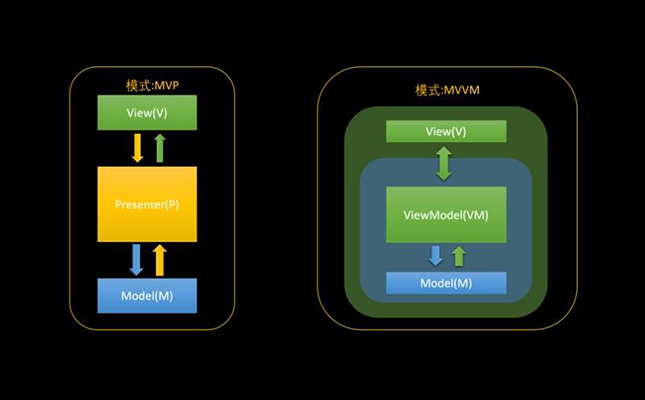
后来为了网站能更好的运行及后期网站维护管理,随着互联网技术的革新,根据网站工作流程及模式的不同,先后演化出MVC、MVP、MVVM三种模式。程序员根据web开发中不同的功能把一个项目分成了几个模块,通过不同的独立模合作,共同完整一个项目得开发。这三种模式即不同模块的不同组合方式。
什么是MVC、MVP、MVVM?
这几个词其实是几个大写字母的组合,大家可以直接了解这几个字母的含义:
M:Model的缩写,代表web的数据部分,可以简单理解为网站数据。
V:view的缩写,代表网站的界面,也就是最终在浏览器中看到的网站最终被渲染出来的效果。
C:controller的缩写,代表控制器,我们可以理解为php、asp等这类后台语言,它是链接M与V的桥梁,通过C的作用,最终将数据呈现出来。
P:presenter的缩写,简单来说此时presenter将数据部分与view完全进行了分离,通过已经写好的接口,直接完成view与presenter的通信。
M:最后一个m指viewmodel,它是view界面的延伸,也是前端工作的延伸,可以理解为通过一个前端后台完成与数据的交互,最明显的例子比如view,小程序等。
MVC、MVP、MVVM的认知和发展趋势
从互联网最早的B/S应用程序工作流程中,用户每次访问服务器端, HTML页面就会重新加载,完成新的页面展示。到后来AJAX的火爆,视图层可以直接完成页面的局部刷新。浏览器端的展示功能也越来越高级,甚至出现了网页游戏,网页程序,其操作体验与电脑应用程序高度相似。
近两年web开发中使用的MVVM模式,也彻底让前端与后台进行了分家。后台负责管理数据库管理及接口设计,前端负责后台界面数据获取及页面渲染处理,MVVM的工作效率,模块的复用性,便捷的管理及低维护成本让web开发工作轻松了不少,不管是Vue还是argular,总之,这将是web开发网站制作的未来趋势。
全栈网络专业从事郑州网站制作,郑州网站建设,荥阳网站建设,巩义网站建设,偃师网站建设,欢迎大家随时咨询。
未经允许不得转载:郑州网站建设|郑州网站制作|荥阳网站建设|巩义网站建设|网站优化-全栈网络


发表评论:
评论记录: